Använda Gameduino 2-biblioteket med EVE TFT-moduler
6 juli 2023
Gameduino 2-biblioteket, skrivet av James Bowman, är utformat för grafikkontroller-IC-serien FT80x/FT81x och stöder olika mikrokontroller. Detta bibliotek innehåller en rad exempelskisser, från enkla "Hello World"-program till mer komplexa program som använder widgets, åtkomst till PNG-filer från ett microSD-kort och till och med genererar brädspelsimulationer.
I den här handledningen kommer vi att använda en Arduino Uno för att styra vår NHD-4.3-480272FT-CSXP-CTP -modul och lista de nödvändiga ändringarna för att kompilera den grundläggande "Hello World"-skissen.
Kompatibla TFT EVE-skärmar för denna handledning
Guiden behandlar användningen av Gameduino 2-biblioteket med följande Newhaven Display EVE TFT-moduler:
| Skärmstorlek | Artikelnummer |
|---|---|
| 3,5 tum TFT | NHD-3.5-320240FT-CSXP-T |
| 4,3 tum TFT | NHD-4.3-800480FT-CSXP-CTP NHD-4.3-480272FT-CSXP-CTP NHD-4.3-480272FT-CSXP-T |
| 5,0 tum TFT | NHD-5.0-800480FT-CSXP-CTP NHD-5.0-800480FT-CTXL-CTP NHD-5.0-800480FT-CTXL-T |
| 7,0 tum TFT | NHD-7.0-800480FT-CSXV-CTP NHD-7.0-800480FT-CSXV-T |
Hårdvaru- och mjukvarukrav
För att kunna använda Gameduino 2-biblioteket behöver du följande:
- Newhaven Display 4,3 tum IPS EVE kapacitiv TFT NHD-4.3-480272FT-CSXP-CTP
- Newhaven Display 20 POS FFC
- Newhaven-display NHD-FT81x-SHIELD
- Arduino Uno
- USB 2.0-kabel typ A/B
- Arduino IDE-verktyg installerat
- 9V strömförsörjning
- Gameduino2-bibliotek
- Eve Asset Builder (för bilder)
Programvaruinstallation: Ladda biblioteket till din Arduino IDE
Steg för att ladda Gameduino 2-biblioteket till Arduino-kortet.
- Ladda ner biblioteket: Ladda ner Gameduino2-biblioteket för ditt projekt.
- Öppna din Arduino IDE: Starta din Arduino IDE-programvara på din dator. Se till att du har den senaste versionen av IDE för att undvika problem.
-
Lägg till biblioteket i Arduino IDE: Efter att du startat Arduino IDE, navigera till Sketch > Include Library > Add .ZIP Library. Leta reda på den nedladdade biblioteksfilen på din dator och välj den.
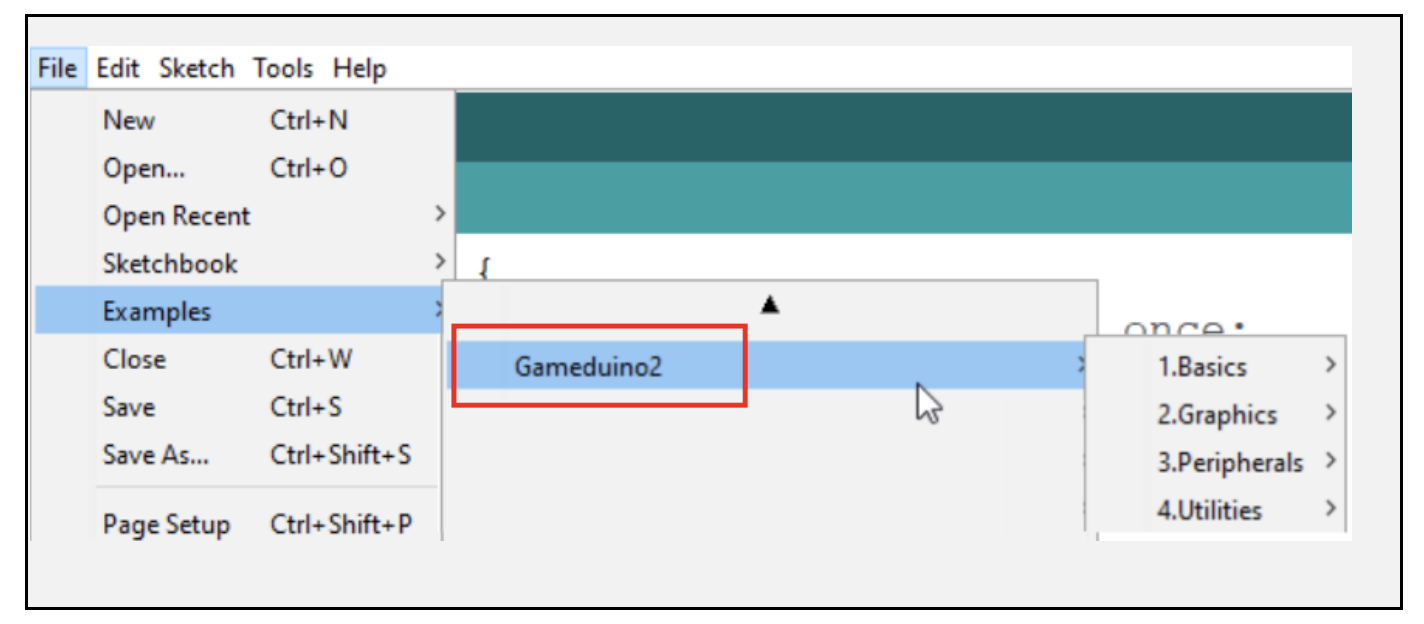
- Kontrollera installationen: När biblioteket är installerat ska det vara tillgängligt i IDE, som visas på bilden nedan. För att kontrollera detta, gå till Arkiv > Exempel, där du ska se Gameduino2 i listan. Om du ser det har biblioteket installerats korrekt. Om det inte finns där, upprepa processen eller felsök eventuella fel.

Kom ihåg att starta om Arduino IDE om ditt nya bibliotek inte visas i listan med exempel. Om du stöter på problem kan du vända dig till Arduino-communityns forum för hjälp.
Hårdvaruinstallation
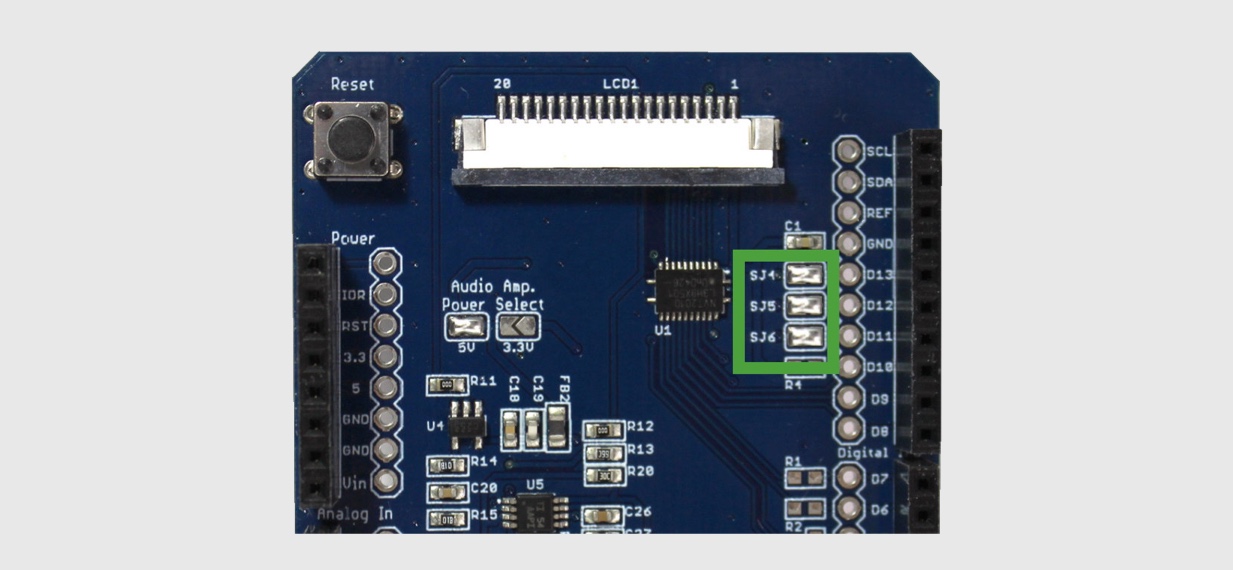
Innan du ansluter, se till att NHD-FT81x-SHIELD J4, J5 och J6 kortslutna och J1-J3 öppna för Arduino Uno-anslutning enligt nedan:

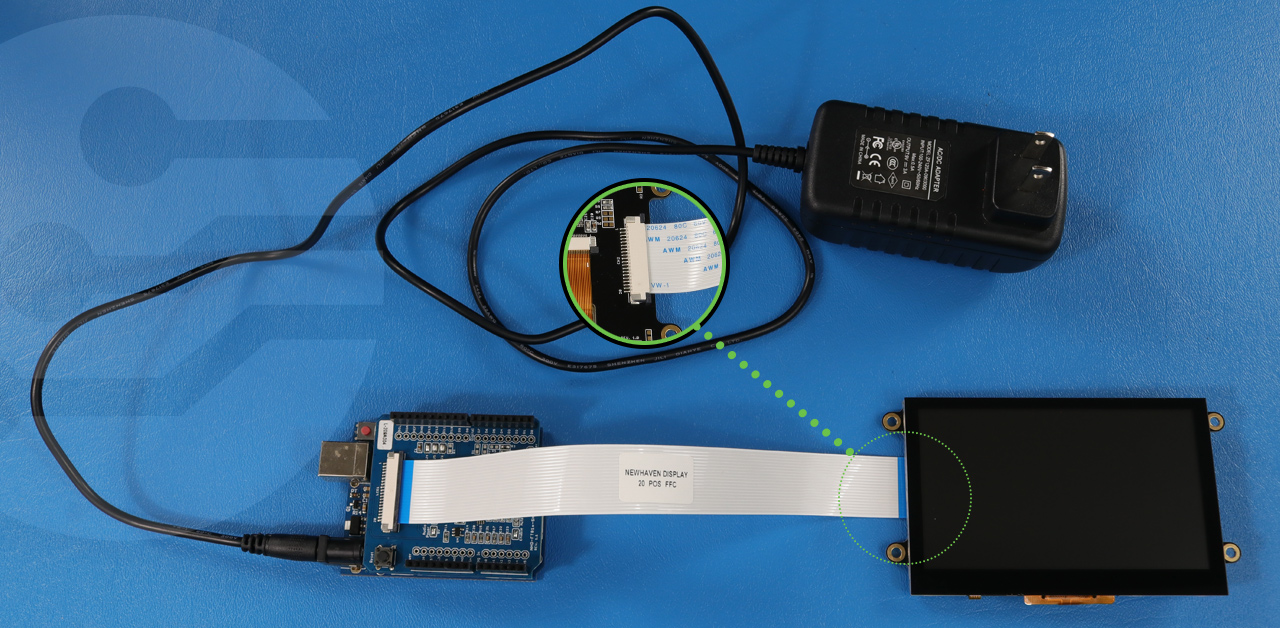
Fäst skölden på din Arduino, anslut sedan TFT-skärmen och skölden med hjälp av den 20-poliga platta flexkabeln och anslut 9V-strömförsörjningen till Arduino Uno.

Ändra Gameduino2-biblioteket
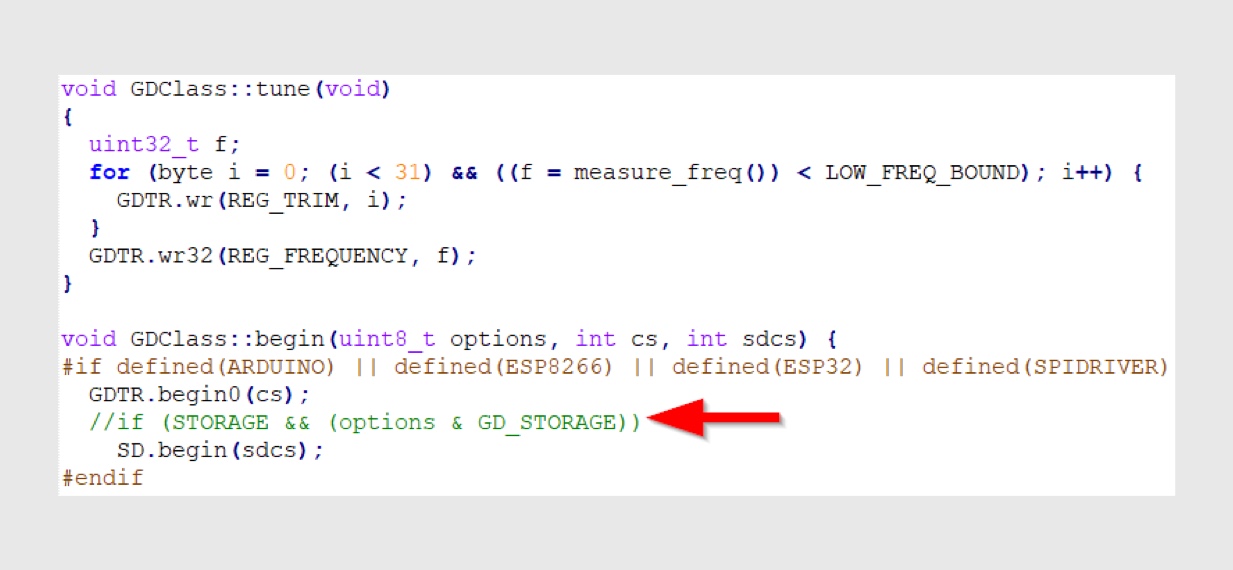
Innan du kör något av exempelskisserna måste filen GD2.cpp modifieras genom att kommentera en kodrad för att göra Gameduino2-biblioteket kompatibelt med våra EVE-skärmar. För att göra detta, följ stegen nedan:
- Navigera till Dokument > Arduino > bibliotek > Gameduino2 > GD2.cpp.
- Öppna GD2.cpp i din favoritkodredigerare.
- Säkerställ
//if (STORAGE && (options & GD_STORAGE))är kommenterad. - Spara ändringarna och stäng den modifierade filen.

EVE TFT-register
De erforderliga tidsvärdena för respektive display kan kopieras och klistras in från tabellen nedan.
| TFT-storlek | Upplösning | Registrera värden |
|---|---|---|
| 3,5 tum TFT | 320 x 240 |
GD.wr16(REG_HSIZE, 320);
GD.wr16(REG_HCYCLE, 408);
GD.wr16(REG_HOFFSET, 70);
GD.wr16(REG_HSYNC0, 0);
GD.wr16(REG_HSYNC1, 10);
GD.wr16(REG_VSIZE, 240);
GD.wr16(REG_VCYCLE, 263);
GD.wr16(REG_VOFFSET, 13);
GD.wr16(REG_VSYNC0, 0);
GD.wr16(REG_VSYNC1, 2);
GD.wr16(REG_PCLK, 8);
GD.wr16(REG_SWIZZLE, 0);
GD.wr16(REG_PCLK_POL, 0);
GD.wr16(REG_CSPREAD, 1);
GD.wr16(REG_DITHER, 1);
GD.wr16(REG_ROTATE, 0);
|
| 4,3 tum TFT | 480 x 272 |
GD.wr16(REG_HSIZE, 480);
GD.wr16(REG_HCYCLE, 548);
GD.wr16(REG_HOFFSET, 43);
GD.wr16(REG_HSYNC0, 0);
GD.wr16(REG_HSYNC1, 41);
GD.wr16(REG_VSIZE, 272);
GD.wr16(REG_VCYCLE, 292);
GD.wr16(REG_VOFFSET, 12);
GD.wr16(REG_VSYNC0, 0);
GD.wr16(REG_VSYNC1, 10);
GD.wr16(REG_PCLK, 5);
GD.wr16(REG_SWIZZLE, 0);
GD.wr16(REG_PCLK_POL, 1);
GD.wr16(REG_CSPREAD, 1);
GD.wr16(REG_DITHER, 1);
GD.wr16(REG_ROTATE, 0);
|
| 4,3 tum TFT | 800 x 480 |
GD.wr16(REG_HSIZE, 800);
GD.wr16(REG_HCYCLE, 928);
GD.wr16(REG_HOFFSET, 88);
GD.wr16(REG_HSYNC0, 0);
GD.wr16(REG_HSYNC1, 48);
GD.wr16(REG_VSIZE, 480);
GD.wr16(REG_VCYCLE, 525);
GD.wr16(REG_VOFFSET, 32);
GD.wr16(REG_VSYNC0, 0);
GD.wr16(REG_VSYNC1, 3);
GD.wr16(REG_PCLK, 2);
GD.wr16(REG_SWIZZLE, 0);
GD.wr16(REG_PCLK_POL, 1);
GD.wr16(REG_CSPREAD,0);
GD.wr16(REG_DITHER, 1);
GD.wr16(REG_ROTATE, 0);
|
| 5,0 tum TFT | 800 x 480 |
GD.wr16(REG_HSIZE, 800);
GD.wr16(REG_HCYCLE, 928);
GD.wr16(REG_HOFFSET, 88);
GD.wr16(REG_HSYNC0, 0);
GD.wr16(REG_HSYNC1, 48);
GD.wr16(REG_VSIZE, 480);
GD.wr16(REG_VCYCLE, 525);
GD.wr16(REG_VOFFSET, 32);
GD.wr16(REG_VSYNC0, 0);
GD.wr16(REG_VSYNC1, 3);
GD.wr16(REG_PCLK, 2);
GD.wr16(REG_SWIZZLE, 0);
GD.wr16(REG_PCLK_POL, 0);
GD.wr16(REG_CSPREAD, 0);
GD.wr16(REG_DITHER, 1);
GD.wr16(REG_ROTATE, 0);
|
| 7,0 tum TFT | 800 x 480 |
GD.wr16(REG_HSIZE, 800);
GD.wr16(REG_HCYCLE, 928);
GD.wr16(REG_HOFFSET, 88);
GD.wr16(REG_HSYNC0, 0);
GD.wr16(REG_HSYNC1, 48);
GD.wr16(REG_VSIZE, 480);
GD.wr16(REG_VCYCLE, 525);
GD.wr16(REG_VOFFSET, 32);
GD.wr16(REG_VSYNC0, 0);
GD.wr16(REG_VSYNC1, 3);
GD.wr16(REG_PCLK, 2);
GD.wr16(REG_SWIZZLE, 0);
GD.wr16(REG_PCLK_POL, 1);
GD.wr16(REG_CSPREAD, 0);
GD.wr16(REG_DITHER, 1);
GD.wr16(REG_ROTATE, 0);
|
Exempel: Hej världen
När ovanstående ändringar har gjorts i respektive fil är det dags att testa skissen "Hello World":
Obs: Följande ändringar hänvisar till våra 4,3-tums EVE TFT-timings/register som exempel.
- Öppna filen helloword.ino genom att gå till Arkiv > Exempel > Gameduino2 > Grunder > Hello World.
- Ersätt
GD.begin(0);medGD.begin(0,10,5);isetup()funktion. - Hämta värdena från tabellen EVE TFT-register ovan för din skärmstorlek.
- Lägg till funktionen
TFT_4_3()och anropa den i inställningsfunktionen enligt koden nedan. - Ladda upp koden till ditt Arduino Uno-kort. Se till att välja kort och port innan du laddar upp skissfilen. SeLadda upp en skiss i Arduino IDE för mer information.
Den slutliga koden bör se ut ungefär så här:
#include#include #include void TFT_4_3() { GD.wr16(REG_HSIZE, 480); GD.wr16(REG_HCYCLE, 548); GD.wr16(REG_HOFFSET, 43); GD.wr16(REG_HSYNC0, 0); GD.wr16(REG_HSYNC1, 41); GD.wr16(REG_VSIZE, 272); GD.wr16(REG_VCYCLE, 292); GD.wr16(REG_VOFFSET, 12); GD.wr16(REG_VSYNC0, 0); GD.wr16(REG_VSYNC1, 10); GD.wr16(REG_PCLK, 5); GD.wr16(REG_SWIZZLE, 0); GD.wr16(REG_PCLK_POL, 1); GD.wr16(REG_CSPREAD, 1); GD.wr16(REG_DITHER, 1); GD.wr16(REG_ROTATE, 0); GD.swap(); } void setup() { GD.begin(0,10,5); TFT_4_3(); } void loop() { GD.ClearColorRGB(0x103000); GD.Clear(); GD.cmd_text(GD.w / 2, GD.h / 2, 31, OPT_CENTER, "Hello world"); GD.swap(); }
Om ändringarna har gjorts korrekt bör följande visas på EVE TFT-displayen:

Grattis! Nu kan du köra exempelskisserna och utforska de spännande funktionerna i Gameduino2-biblioteket med våra EVE TFT-skärmar.
Programvarusupport
Observera att all programvara relaterad till Gameduino2-biblioteket har utformats av James Bowman och inte skapats eller underhålls av Newhaven Display International Inc. För ytterligare programvarusupport relaterad till Gameduino2-biblioteket rekommenderar vi att du besöker James Bowmans Github-arkiv.
Referenslänkar
- Gameduino2 Hemsida
- Gameduino2 Github-sida
- Gameduino2 Kokbok
- FTDI EVE-exempelfiler
- Förhandsgranska eller ladda ner denna applikationsanvisning i PDF-format.
Ytterligare resurser
För ytterligare support om användning av våra TFT EVE-seriedisplayer med Gameduino2-biblioteket eller frågor om våra andra displayprodukter, vänligen kontakta oss via någon av våra tekniska supportkanaler:
| E-post | techsupport@newhavendisplay.com |
| Telefon | (847) 844-8795 |
| Stödcenter | Newhaven Display Support Center |


